The component lifecycle represents the journey a React component takes from initialization to destruction. React provides built-in methods that get invoked at each point in the lifecycle, enabling developers to control what happens when components are created, rendered, updated, and removed.
In this comprehensive guide, we’ll explore each phase of the React component lifecycle and the methods you can leverage at each stage. We’ll also look at strategies for hiring talented React developers who understand these lifecycle concepts deeply.
The Component Lifecycles Phases
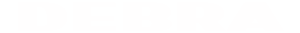
React components experience three distinct phases as they navigate through their lifecycle:
- Mounting Phase: This initial stage encapsulates the inception of a component, from its inception to its integration into the Document Object Model (DOM).
- Updating Phase: Within this phase, a component can be prompted to re-render due to alterations in its props or state.
- Unmounting Phase: In this concluding phase, the component bids farewell to the DOM, marking the conclusion of its lifecycle.
Now, let’s delve deeper into each of these phases and delve into the associated lifecycle methods for a comprehensive understanding.
Mounting Phase: Birth of a Component
The mounting phase encompasses the moment a component is created and inserted into the DOM. This phase includes the key lifecycle methods:
constructor()
The `constructor()` method is called when a component is first instantiated, before it is mounted. This is where you initialize component state, bind event handlers, and perform any other one-time setup:
class Message extends React.Component {
constructor(props) {
super(props);
this.state = {message: ‘Hello!’};
}
}
Any React developer you hire should have a solid grasp of component constructors and state initialization.
static getDerivedStateFromProps()
This static method is invoked right before calling the render() method. It enables deriving state from props change:
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.message !== prevState.message) {
return { message: nextProps.message };
}
return null;
}
render()
The `render()` method generates the JSX markup to display. It is called during both mounting and updating phases. Anytime state is changed, `render()` will re-execute:
render() {
return <h1>{this.state.message}</h1>;
}
componentDidMount()
This method runs after the component has rendered and is mounted to the DOM. This is commonly used to trigger data loading:
componentDidMount() {
fetchData(this.props.id)
.then(data => this.setState({ data }));
}
For optimal user experience, look for React developers skilled in data fetching techniques like this.
Update Phase: Rerendering the UI
Once a component has mounted, it can enter the update phase whenever state or props change. The update phase has several key lifecycle methods:
static getDerivedStateFromProps()
Just like during mounting, this method runs on prop changes and can return state updates.
shouldComponentUpdate()
This method determines if the component should re-render after changes occur:
shouldComponentUpdate(nextProps, nextState) {
if (this.props.id !== nextProps.id) {
return true;
}
return false;
}
It provides an early exit to avoid unnecessary re-renders.
render()
As mentioned, `render()` will re-execute anytime the component updates.
getSnapshotBeforeUpdate()
This method captures the current DOM state like scroll position before potential reverts during re-rendering:
getSnapshotBeforeUpdate(prevProps, prevState) {
return document.getElementById(‘list’).scrollTop;
}
The returned snapshot value is then passed to `componentDidUpdate()`.
componentDidUpdate()
This runs after the component re-renders and the DOM updates. It’s useful for reacting to prop or state changes:
componentDidUpdate(prevProps) {
if (this.props.id !== prevProps.id) {
this.fetchData(this.props.id);
}
}
For complex components, look for developers well-versed in leveraging `componentDidUpdate()`.
Unmounting Phase: Death of a Component
When a component is removed from the DOM during unmounting, its final lifecycle method runs:
componentWillUnmount()
This method fires just before unmounting occurs. It’s used for cleanup like invalidating timers, removing event listeners, etc:
componentWillUnmount() {
clearInterval(this.interval);
}
Hire Reactjs developers comfortable with properly handling unmounting and cleanup.
Error Handling Phase
If errors occur during rendering, lifecycle methods related to error handling will run:
static getDerivedStateFromError()
This renders a fallback UI after errors are thrown during rendering.
componentDidCatch()
This method catches errors to log or display:
componentDidCatch(error, info) {
logError(error, info);
}
Look for React developers well-versed in proper error handling and recovery.
Additional Lifecycle Methods
Here are some of the additional React Component lifecycle methods.
static getDerivedStateFromProps(props, state)
This function is invoked on every component re-render, offering the component an opportunity to modify its state in response to alterations in its props.
getSnapshotBeforeUpdate(prevProps, prevState)
This method comes into play just before the most recently generated content is applied to the Document Object Model (DOM). It serves to collect data from the DOM prior to any potential modifications taking place.
The Importance of React Lifecycle Methods
Understanding the React component lifecycle and these methods is crucial for building efficient and maintainable applications. These methods enable you to manage state, handle side effects, and optimize performance.
Best Practices for Lifecycle Methods
Now that we’ve explored the various lifecycle methods, let’s discuss some best practices to leverage them effectively:
- Avoid introducing side effects inside `render()` – this can cause performance issues.
- Only call `setState()` within `componentDidUpdate()` rather than other methods to avoid conflicts.
- Restrict data loading to `componentDidMount()` instead of `constructor()` which runs earlier.
- Add event listeners and API integrations inside `componentDidMount()` and remove them in `componentWillUnmount()`.
- Leverage `shouldComponentUpdate()` to prevent unnecessary re-renders by comparing state/props.
- Avoid using deprecated lifecycle methods like `componentWillMount()` which may be removed in future React versions.
- Don’t forget to call the `super` method in overridden lifecycle methods like `constructor()`.
Hire web developers with a deep understanding of these best practices will benefit any project using React. They know how to build optimal components from the inside out.
Examples of Lifecycles in Action
To appreciate React’s lifecycle methods in action, let’s walk through some real-world examples:
Data Fetching
Use `componentDidMount()` to fetch initial data on mount. Then fetch data again in `componentDidUpdate()` if props change:
componentDidMount() {
fetchData(this.props.id);
}
componentDidUpdate(prevProps) {
if (this.props.id !== prevProps.id) {
fetchData(this.props.id);
}
}
This pattern fetches data when needed while preventing duplicate requests.
Removing Timers
When using `setTimeout()`, `setInterval()`, etc ensure to remove inside `componentWillUnmount()` to prevent memory leaks:
componentDidMount() {
this.interval = setInterval(() => console.log(‘tick’), 1000);
}
componentWillUnmount() {
clearInterval(this.interval);
}
Hire React developers who demonstrate this kind of cleanup knowledge.
Data Caching
Avoid expensive re-fetching of data by caching it locally and only fetching when the id changes:
dataCache = {};
fetchData(id) {
if (!dataCache[id]) {
dataCache[id] = ajaxRequest(id);
}
return dataCache[id];
}
Skills like effective data caching help optimize React app performance.
Conclusion
Mastering React’s component lifecycle is critical for crafting performant applications. Each lifecycle method unlocks control over key instances in a component’s lifetime. Leveraging lifecycle hooks effectively can optimize rendering behavior, prevent bugs, and improve the overall user experience. When building a React team, prioritize hiring developers with a deep understanding of React’s lifecycle concepts. This fundamental knowledge enables developing React apps that are fast, reliable, and extensible over time. The demand for expert React developers will continue growing as React cements itself as an essential web technology.